Search menu
Debate Land
Data for all things debate.
Next.js • Tailwind CSS • Website • Mobile App • Meilisearch • Redis • MySQL • TypeScript • Python • Docker • Resend • tRPC • Prisma
Background
Debate Land is the ranking site used for the 100,000+ students participating in high school debate. It started as a passion project called tournaments.tech when I was in high school. A half decade, tens of thousands of users and millions of views later, it was acquired by the National Symposium for Debate in 2023.
We've had the pleasure of getting paid to travel and connect with users from rural Illinois to the national Harvard Debate Tournament. The goal is officially:
Democratize data for all things debate.
And you could say we do that by...
Providing ESPN-level stats and UX for debaters.
We also launched a $20,000+ scholarship for accessing debate resources or paying for college!
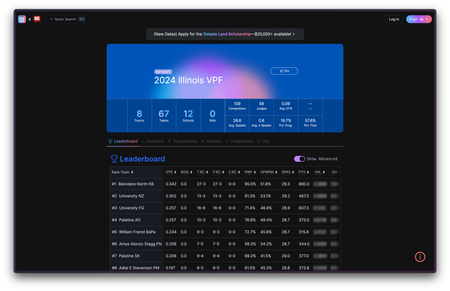
Debate is a community traditionally underserved and overlooked by tech, rightfully so since there's really not a lot of money in it. Fortunately, that doesn't matter to us or our stakeholders. Here's what the site looks like now:


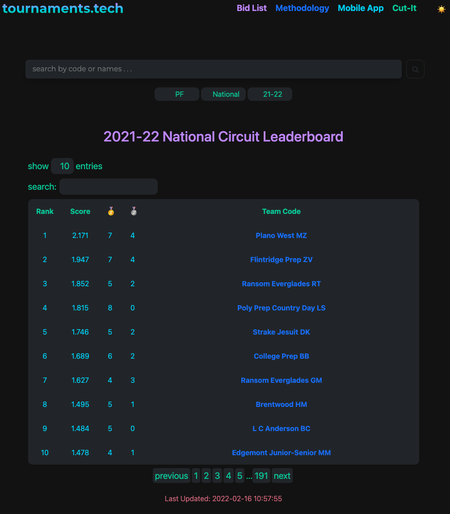
This user experience was crafted over time (a lot of it). Here's what the original site (tournaments.tech) looked like:

We also had a mobile app (since the site wasn't mobile optimized at the time):

We wanted to keep the scraper open source so that others could easily reproduce/verify our data (or just play around with it themselves). This is still the case, see @Debate-Land!
Even though these first iterations were rough, they still got traction because we were making something people wanted. That feeling is something I chase in all of my other ventures.
It's awesome—I can't even begin to describe how good it feels when a random middle schooler comes up to you jaw-dropped that you made Debate Land and thanks you endlessly. Seriously, it made me feel like Steve Jobs.
The Tech Stack
Originally, tournaments.tech was built using Bootstrap CSS, vanilla JS (served via an Express.js webserver), and MongoDB as a database.
The "Tabroom API" is the Python back end that scrapes data from Tabroom (which hosts tournaments), cleans it (since Tabroom's format is... inconsistent at best), transforms it into our schema by computing proprietary stats and rankings, and uploads it to the database.
As our roadmap and aspirations deepened, we quickly realized the tech stack wouldn't be able to keep up. So, we started the 3 year journey of recoding everything from the ground up. Here's where everything stands now:
- React/Next
- Clerk Authentication
- Tailwind CSS
- Redis Cache
- MySQL Database
- Meilisearch Search Database
- tRPC API
- Prisma ORM
- Resend Email Service
The back end is largely the same, but we've added extensive unit testing and runtime checks to ensure data integrity and have Dockerized it so we can scrape in parallel. We use BullMQ to manage scraping jobs via an Interval-powered admin UI.
The recode enabled storing much more complex data across a variety of seasons, circuits, and debate formats with easy scaling. Additionally, it made having more intricate statistic UIs and visualizations more manageable while also allowing us to improve performance with server-side rendering.
The overall codebase is now over 50,000 lines.
The Team
I started as the only engineer and wrote 90%+ of the current codebase. But I've also been able to expand the team to 3 engineers with the acquisition, which has been an amazing experience!
My co-founder Adithya (who was also my debate partner in high school) was instrumental in marketing/product management/everything in between from day 1.
Other Thoughts
I've always viewed Debate Land as a sandbox for my engineering skills. It's taught me a lot of what I know now and encouraged me to experiment with the latest tech.
Though I'm not actively involved in the debate scene as a competitor or a coach, I still enjoy hearing from users and maintaining the codebase!